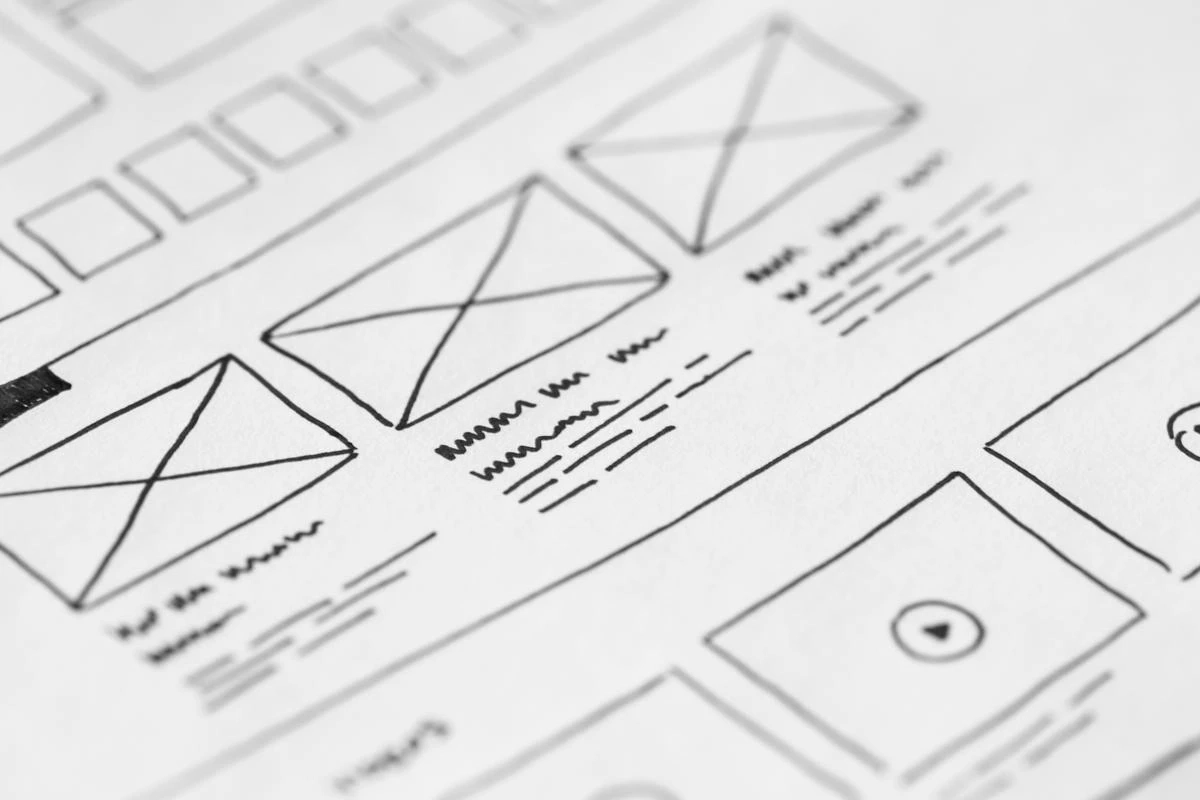
Sebelum membuat produk seperti website, UI/UX desainer bertanggung jawab dalam merancang kerangka layout dari website tersebut atau disebut dengan wireframe. Mereka bekerja dengan tim manajemen produk serta melakukan tindakan pada awal proses perencanaan produk.
Pada bagian tim desain akan mencoba mengkomunikasikan informasi mengenai kerangka nya secara grafis dengan kerangka tersebut setelah tim produk memutuskan fungsionalitas mana yang akan diprioritaskan dan apa yang ingin disertakan dalam pengalaman pengguna.
Fungsionalitas adalah fokus dari wireframe. Bagian ini dapat menjadi sketsa yang sangat mendasar dimana menunjukkan hal-hal tentang apa saja fitur penggunaan dalam desain. Misalnya, gambar rangka situs web akan menampilkan navigasi, tombol utama, kolom, dan susunan bagian lainnya. Ini dapat dibandingkan dengan cetak biru situs web.
Sebelum lebih jauh lagi, simak lebih jelas nya, sebenarnya apa sih wireframe itu? Seberapa penting proses kerangka awal ini pada pembuatan suatu produk? Dan bagaimana cara memaksimalkan penerapannya?
Apa Itu Wireframe
Kerangka seperti ini dapat dianggap sebagai desain arsitektur awal situs web atau aplikasi. Atau ini juga dapat disebut sebagai blueprint.
Merupakan kerangka kerja situs web sketsa dasar 3D. Dengan kata lain, berarti sama saja seperti kerangka untuk menunjukkan fungsionalitas situs web sebelum penerapan desain.
Proses blueprint ini berupa lembaran putih sederhana dengan gambar hitam dari blok-blok kerangka situs web dan fungsi yang harus dibuat.
Wireframe adalah suatu proses sebagai referensi visual untuk membantu kita sebagai desainer dan klien kita memahami cara kerja setiap halaman. Contoh nya seperti menu, pop-up, footer, tata letak halaman, dan masih banyak lagi dimana semuanya dapat dirancang.
Bentuk kerangka tentu sepenuhnya dapat disesuaikan, dan kita dapat membuat perubahan dengan klien kita sampai seluruh individu yang terlibat puas dengan kegunaan setiap kerangka kerja.
Sebagai desainer UX, kita dapat menguji artefak menggunakan wireframes untuk mengonfirmasi atau menyangkal keputusan desain tertentu.
Fungsi Wireframe

1. Merepresentasikan Visual Arsitektur
Karena menunjukkan alur situs yang visual dan interaktif, proses ini dapat memudahkan pekerjaan desainer.
Situs web besar membuat peta situs lebih abstrak, sehingga tidak mungkin untuk memanfaatkannya untuk sepenuhnya memahami evolusi dan alur pada satu waktu.
Perancang akan dapat lebih memahami situs dan membuat modifikasi sebagai hasilnya karena wireframe adalah objek yang nyata dan nyata.
2. Mengklasifikasikan Fitur Website
Sebagai desainer pada akhirnya perlu berkonsultasi dengan klien kita dan menerima persetujuan sebelum bergerak maju.
Klien mungkin belum tentu memahami istilah-istilah teknis seperti “menu” atau “gambar” selama perikatan ini.
Maka dari itu, ini lah yang menggambarkan segala sesuatu secara visual serta membantu mengklasifikasi dan membuat prosedur ini sangat sederhana.
3. Meningkatkan Kegunaan
Ketika membuat suatu website, maka tata letak situs web diimplementasikan menggunakan kerangka awal. Jika sudah begitu, maka dalam praktik nya, fungsi situs web lah yang menjadi satu-satunya pertimbangan sangat penting.
Kegunaan dan pengalaman users diberi bobot lebih pada saat ini karena penyesuaian pada desain visual tidak akan mengalihkan desainer atau klien.
Setiap pengamat harus mempertimbangkan keramahan pengguna, nama tautan situs web, lokasi fitur, dan elemen UX lainnya. Akibatnya, gambar rangka memberikan penjelasan yang tidak memihak tentang cara kerja setiap komponen situs web Anda.
4. Wireframe Memberikan Kemudahan dalam Pembaruan
Situs web apa pun untuk perusahaan yang ingin berkembang juga harus dapat melakukannya dengan lancar.
Penilai tampilan atau users akan dapat mengukur seberapa baik situs akan dapat menangani pengembangan konten di masa mendatang dengan penerapan awal desain wireframe.
Situs web apa pun harus dapat diukur kualitasnya, maka dari itu, proses ini harus diprioritaskan saat membuat situs web.
Manfaat Wireframe
Setelah mengetahui fungsi-fungsinya dalam pembuatan website, tentunya penggunaan wireframe memberikan manfaat terutama pada UI/UX desainer. Berikut ini merupakan beberapa manfaatnya
1. Memberikan Gambaran Produk
Penerapan kerangaka awal sangat penting karena dalam hal ini dapat memberikan gambaran desain sehingga mengurangi proses desain secara berulang. Proses ini tentu saja memungkinkan perancang mengoptimalkan tata letak.
Bahkan komponen fungsional situs web nya akan dapat sesuai dengan berbagai sudut pandang tanpa mengkhawatirkan bagian kreatif situs web.
2. Menghemat Waktu Desain
Meskipun mungkin tampak berlawanan dengan intuisi, membuat wireframe saat mendesain dapat membantu kita sebagai desainer menghemat banyak waktu dalam jangka panjang.
Ini dikarenakan desain yang dihasilkan lebih metodis. Sehingga, tim developer akan dapat memahami apa yang sedang dibuat sejak awal berkat ini.
Ini sangat hemat waktu dan membantu menghindari masalah selama proses implementasi.
Jenis Wireframe
1. Low Fidelity Wireframe
Low Fidelity mengacu pada kasaran gambar atau belum selesai dengan tujuan sebagai gambaran awal saja. Sketsa ini berupa gambaran tangan, atau garis besar serta bentuk yang mengekspresikan ide.
Pada low fidelity dapat membantu jalannya komunikasi bersama tim proyek dan relatif cepat berkembang.
Low fidelity cenderung lebih abstrak karena sering menggunakan gambar sederhana untuk membuat ruang dan mengimplementasikan konten tiruan, atau teks Latin (lorem ipsum) sebagai pengisi konten dan label.
2. Mid Fidelity Wireframe
Mid-fidelity mengacu pada penekanan kerangka konten dan keseluruhan struktur halaman sembari mulai mengungkapkan lebih banyak komponen spesifik.
3. High Fidelity Wireframe
High fidelity yaitu gambar dengan fidelitas tinggi dimana tahap selanjutnya (pasca-iteratif) yang menampilkan lebih banyak detail dan penggambaran tingkat komponen yang lebih tinggi.
Pada tahap ini fokus kepada tata letak konten dan fitur perilaku.
High fidelity lebih baik untuk dokumentasi karena tingkat detailnya yang meningkat jika dibandingkan dengan low dan mid fidelity.
Pada high fidelity, seringkali menyertakan informasi tentang setiap item tertentu di halaman, termasuk dimensi, perilaku, atau tindakan yang terkait dengan elemen interaktif apa pun.
Perbedaan Wireframe dengan Mockup
Saat membuat proses desain lengkap untuk mendapatkan konsep tampilan aktual produk, wireframe dan mockup adalah dua item berbeda yang digunakan secara lebih luas.
Supaya lebih mudah memahami nya, di sini kita akan membahasa perbedaan tentang masing-masing secara terpisah.
1. Wireframe
Tahap ini memiliki pengaruh langsung pada seberapa baik fungsi dari situs web atau aplikasi yang akan kita buat secara keseluruhan.
Seperti yang sudah dijelaskan di atas, wireframe memiliki tujuan untuk menunjukkan apa yang bisa dilakukan dengan desain, itulah alasan utama mengapa desain itu dibuat.
Pada dasarnya proses ini adalah proses spasial dari setiap program atau situs web yang mencakup berbagai komponen dan materi.
Pada jenis ini termasuk dengan sejumlah komponen penting, seperti detail utama, tata letak, struktur, visual, dan spesifikasi antarmuka pengguna.
Jadi, wireframe sebagian besar digunakan untuk membantu menunjukkan bagaimana desain dipengaruhi satu sama lain.
2. Mockup
Di sisi lain, mockup pada dasarnya adalah representasi realistis yang sebagian besar dibuat supaya produk terlihat identik.
Produk akhir biasanya menyerupai mockup atau versinya setelah diedit secara ekstensif.
Mockup biasanya juga disebut sebagai skrip visual yang digunakan untuk menampilkan keseluruhan desain visual produk secara keseluruhan.
Berbeda dengan wireframes, ia memiliki komponen visual yang superior. Menjadi statis, sebagian besar terkonsentrasi pada daya tarik visual produk dan mencakup banyak komponen penting untuk memperbaikinya.
Cara Memaksimalkan Wireframe

1. Membuat Wireframe dengan Cepat dan Terjangkau.
Buatlah kerangka dengan cepat dan terjangkau Terlebih jika kita menggunakan kertas, pulpen, atau software wireframing seperti Balsamiq. Dalam hal ini maka yang disarankan adalah penggunaan wireframe dengan tingkat rendah atau low fidelity.
Wireframe low fidelity membuat hasil jauh lebih sederhana dan lebih penting daripada high fidelity yang komprehensif dan terperinci.
Mengapa? Karena konsumen memberi bobot lebih besar pada fungsionalitas, arsitektur informasi, pengalaman pengguna, bagan alur interaksi pengguna, dan kegunaan perangkat lunak daripada kualitas estetikanya.
Sebaliknya, kita tidak perlu menyesuaikan pengkodean atau pengeditan grafik dalam situasi ini karena kita dapat memodifikasinya dengan mudah untuk memenuhi kebutuhan.
2. Membuat Wireframe yang Interaktif
Untuk menekankan relevansi antarmuka pengguna di beberapa area dan menunjukkan logika interaksi antara pengujian cepat dan elemen visual, desainer terkadang akan memilih untuk meningkatkan fidelity pada kerangka tersebut.
Kerangka awal yang interaktif, juga dikenal sebagai wireframe yang dapat diklik, digunakan dalam program untuk menangani masalah ini secara efektif.
Kita memerlukan UXPin, alat untuk wireframing dan desain prototyping, jika kita ingin membuat wireframe yang rumit. Presentasi yang paling efektif untuk tim pengembangan dan klien mungkin berupa prototipe interaktif.
Saat kita menghadapi masalah “apa yang akan terjadi saat saya mengklik tombol ini?”, yang harus kita lakukan hanyalah mengklik dan menunjukkan kepada klien Anda bagaimana fungsinya melalui pembuatan prototipe interaktif. Faktanya, ini agak langsung dan menakjubkan.
Anda dapat menggunakan jasa pembuatan aplikasi mobile milik Sekawan Media yang sudah mendukung platform Android dan iOS.
Lihat juga: Solusi Akurat untuk Digitalisasi Arsip Masa Kini