Sebenarnya, cara mempercepat loading website mudah saja. Akan tetapi, banyak orang yang masih belum berpikir bahwa loading website merupakan aspek penting yang perlu diperhatikan.
Pasalnya, kecepatan website bukan hanya sekadar faktor kenyamanan bagi pengguna, tetapi juga memiliki dampak signifikan pada meningkatnya traffic dan tingkat konversi.
Website yang lambat dalam memuat konten dapat membuat pengunjung potensial meninggalkan halaman sebelum mereka bisa melihat informasi yang mereka butuhkan.
Bagaimanakah cara mempercepat loading website? Yuk, simak penjelasan lengkapnya berikut ini!
Mengapa Kecepatan Loading Website Penting?
Kecepatan loading website memiliki dampak yang sangat signifikan pada berbagai aspek, mulai dari pengalaman pengguna hingga performa bisnis secara keseluruhan.
Dengan meningkatkan kecepatan website, Anda dapat memberikan pengalaman yang lebih baik kepada pengunjung, memperbaiki peringkat SEO, dan mendukung kesuksesan bisnis Anda secara keseluruhan.
Berikut adalah beberapa alasan mengapa kecepatan loading website sangat penting:
1. Pengalaman Pengguna yang Baik
Pengunjung cenderung meninggalkan website jika halaman tidak memuat dalam waktu singkat. Kecepatan loading yang lambat dapat mengakibatkan peningkatan tingkat bounce dan penurunan waktu kunjungan.
2. Peringkat SEO yang Lebih Baik
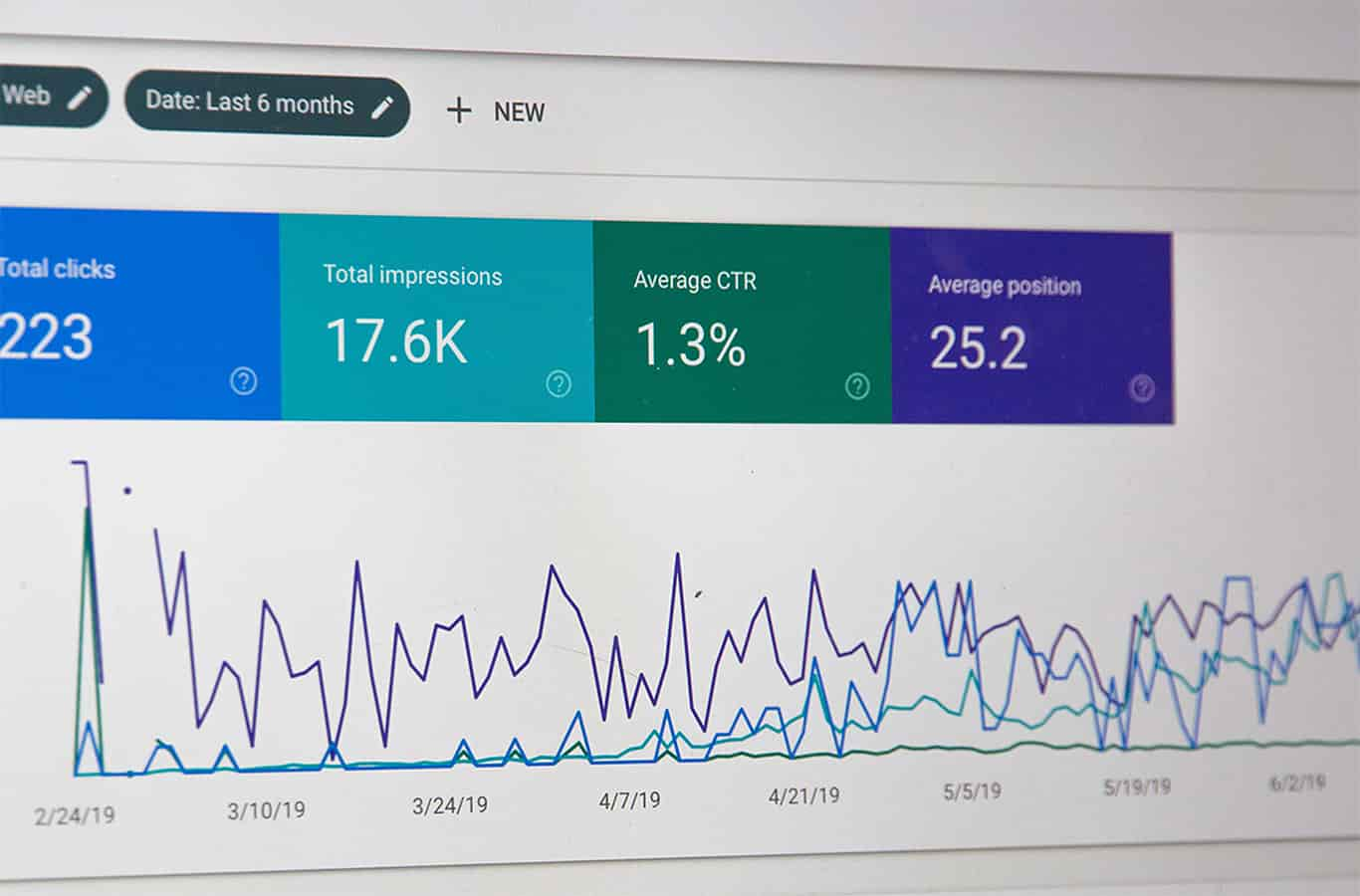
Mesin pencari, seperti Google, mempertimbangkan kecepatan website sebagai salah satu faktor peringkat. Website yang lebih cepat memiliki peluang lebih tinggi untuk mendapatkan peringkat yang lebih baik dalam hasil pencarian.
3. Konversi yang Lebih Tinggi
Website yang lebih cepat cenderung memiliki tingkat konversi yang lebih tinggi. Pengunjung akan lebih mungkin melakukan pembelian, mengisi formulir, atau melakukan tindakan lainnya jika website merespons dengan cepat.
4. Kepercayaan Pengunjung
Website yang memuat dengan cepat mencerminkan profesionalisme dan kredibilitas. Pengunjung cenderung merasa lebih percaya dan nyaman berinteraksi dengan website yang responsif.
Baca juga: Cara Membuat Website Gratis untuk Bisnis dan Pribadi
Cara Mempercepat Loading Website
Kecepatan loading website memiliki dampak besar pada pengalaman pengguna dan peringkat SEO. Oleh karena itu, mengoptimalkan kecepatan website merupakan langkah penting dalam memastikan pengalaman pengguna yang baik dan peringkat SEO yang lebih baik pula.
Berikut adalah beberapa tips untuk mengoptimalkan kecepatan website:
1. Lakukan Kompresi pada File yang Berukuran Besar
Ukuran file gambar, video, dan elemen media lainnya yang besar dapat memperlambat loading website. Cara mengatasi nya adalah dengan mengkompresi gambar dengan menggunakan alat kompresi gambar seperti TinyPNG untuk mengurangi ukuran file gambar tanpa mengurangi kualitas.
2. Pilih Hosting yang Tepat
Layanan hosting yang tidak sesuai dengan kebutuhan website dapat menyebabkan loading yang lambat. Oleh karena itu, cara mempercepat loading website selanjutnya adalah dengan memilih hosting yang cepat dan dapat dipercaya.
3. Pastikan Kode Optimal
Kode yang kompleks, berlebihan, atau tidak dioptimalkan dapat memperlambat loading website. Oleh karena itu, salah satu cara mempercepat loading website adalah selalu memastikan kode Anda optimal dengan minifikasi untuk menghapus spasi dan karakter yang tidak perlu.
4. Hapus Skrip dan Plugin yang Tidak Diperlukan
Penggunaan skrip JavaScript dan plugin yang berlebihan juga dapat memperlambat waktu loading. Nah, salah satu cara mempercepat loading website selanjutnya adalah dengan me-review semua skrip dan plugin serta menghapus yang tidak diperlukan.
5. Gunakan Desain yang Responsif
Website yang tidak dioptimalkan untuk perangkat mobile ternyata dapat memperlambat loading pada perangkat tersebut.
Nah, salah satu cara mempercepat loading website adalah dengan menggunakan desain responsif untuk memastikan tampilan yang baik di berbagai ukuran layar.
6. Atur Cache dengan Benar
Cache yang tidak diatur dengan benar dapat memperlambat loading jika data harus diambil dari awal setiap kali.
Oleh karena itu, cara mempercepat loading website selanjutnya adalah dengan menggunakan teknik caching yang sesuai termasuk caching browser dan server. Pastikan cache diatur untuk menghindari pengulangan permintaan.
7. Gunakan Elemen Multimedia Seperlunya
Penggunaan video atau elemen multimedia lainnya yang berlebihan dapat memperlambat loading. Pertimbangkan untuk video dari platform eksternal atau menggunakan format video yang lebih ringan.
8. Lakukan Pemantauan Teratur
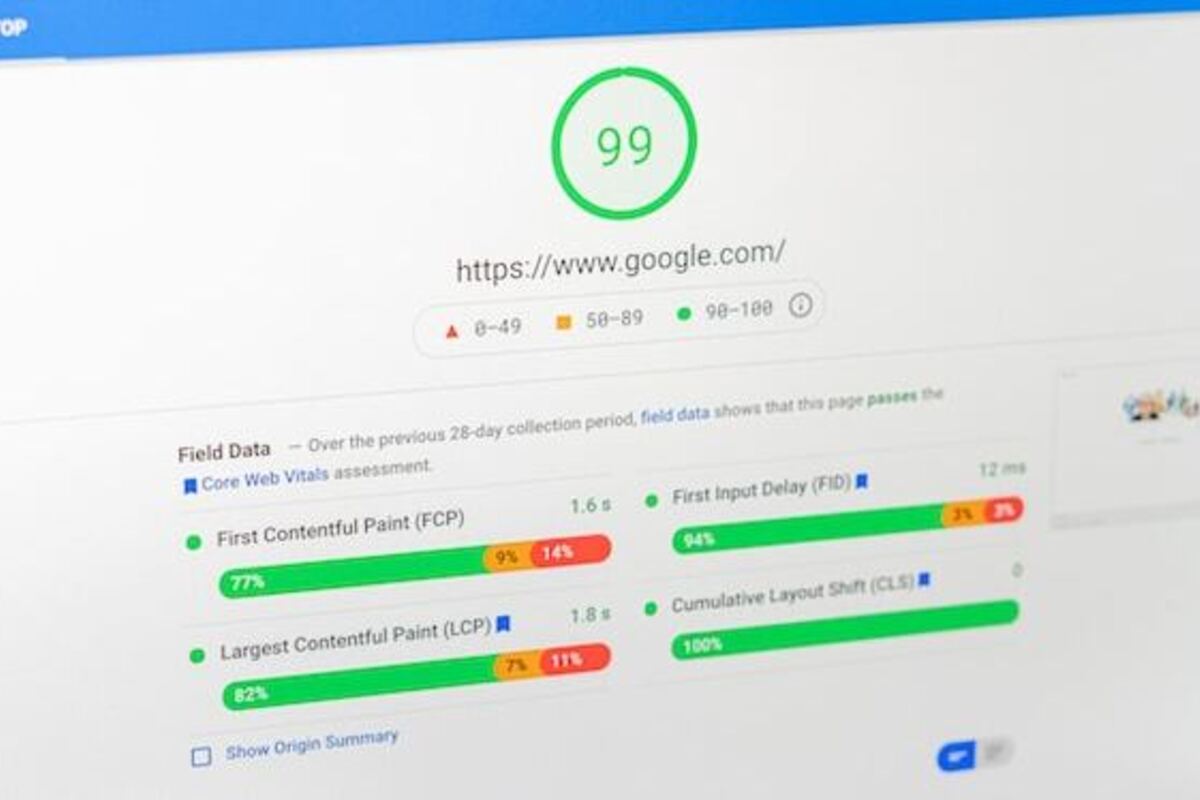
Pantau kinerja website Anda secara berkala. Gunakan alat seperti Google PageSpeed Insights atau GTmetrix untuk mengukur kecepatan loading dan mengidentifikasi masalah.
9. Gunakan Content Delivery Network (CDN)
Cara mempercepat loading website lainnya adalah menggunakan CDN untuk menyebarkan konten website di server di berbagai lokasi geografis. Ini akan mengurangi jarak fisik antara server dan pengguna, meningkatkan kecepatan loading.
10. Pertimbangkan Lazy Loading
Terapkan teknik lazy loading untuk gambar dan elemen media lainnya. Ini memungkinkan konten hanya dimuat ketika diperlukan, mengurangi waktu loading awal.
Baca juga: Rekomendasi 5 Website Builder Terbaik Bagi Pemula
11. Perbarui dan Optimalkan Plugin
Cara mempercepat loading website selanjutnya adalah memastikan bahwa semua plugin di website Anda diperbarui secara teratur. Hapus plugin yang tidak lagi diperlukan dan optimalkan yang masih Anda gunakan.
12. Prioritaskan Konten yang Tampil di Layar Pertama
Cara mempercepat loading website yang terakhir adalah memprioritaskan konten yang paling penting terlebih dahulu. Ini disebut above the fold content dan akan memberikan pengalaman awal yang baik kepada pengguna.
Hal yang Membuat Website Melambat
Selain mengunakan cara-cara diatas, Anda dapat juga mengetahui apa saja yang menyebabkan website menjadi melambat. Berikut beberapa penyebab umum yang sering ditemui:
1. Performa Server Kurang Optimal
Server merupakan jantung dari website, tempat penyimpanan data dan mengirimkan data ke pengunjung.
Server yang kurang optimal, seperti kapasitas penyimpanan yang penuh, spesifikasi rendah, atau terlalu banyak website yang dihosting dalam satu server, dapat membuat website menjadi lambat.
Faktor pendukung lainnya adalah lokasi server. Idealnya, lokasi server harus dekat dengan target pengunjung website untuk meminimalisir waktu ping (ping time).
2. Penggunaan Konten Berat
Konten website yang berat, seperti gambar berukuran besar, video berkualitas tinggi, dan file multimedia lainnya, dapat memperlambat loading website.
Hal ini karena semakin besar ukuran file, semakin lama waktu yang dibutuhkan untuk diunduh pengunjung.
3. Penggunaan Plugin yang Berlebihan
Plugin bisa menambah fitur dan fungsionalitas website, namun penggunaan plugin yang berlebihan justru dapat membebani server dan memperlambat website.
Pastikan plugin yang digunakan benar-benar dibutuhkan dan selalu update plugin ke versi terbaru untuk keamanan dan performa yang optimal.
4. Kode yang Buruk dan Tidak Dioptimalkan
Kode website yang ditulis dengan tidak efisien dan tidak dioptimalkan dapat memperlambat loading website.
Hal ini bisa terjadi karena penggunaan kode yang berlebihan, kurangnya kompresi, atau struktur kode yang rumit.
5. Tidak Menggunakan CDN (Content Delivery Network)
CDN adalah jaringan server yang tersebar di berbagai lokasi geografis.
Dengan menggunakan CDN, konten website dapat disajikan dari server terdekat dengan pengunjung, sehingga meningkatkan kecepatan loading website, terutama untuk pengunjung yang berada jauh dari lokasi server utama.
6. Database Terlalu Besar dan Tidak Dioptimalkan
Seiring berjalannya waktu, database website bisa menjadi besar karena banyaknya data yang tersimpan, seperti artikel, komentar, dan data pengguna.
Database yang besar dan tidak dioptimalkan dapat memperlambat loading website, terutama saat melakukan query (pencarian) data.
7. Script Iklan yang Berat
Iklan bisa menjadi sumber pendapatan website, namun penggunaan script iklan yang berat dapat memperlambat loading website.
Script iklan yang besar dan rumit membutuhkan waktu lebih lama untuk dimuat, sehingga dapat mengganggu pengalaman pengguna.
8. Keamanan yang Berlebihan
Keamanan website penting untuk melindungi dari serangan hacker, namun penggunaan keamanan yang berlebihan justru dapat memperlambat website.
Pastikan langkah keamanan yang diterapkan benar-benar dibutuhkan dan tidak membebani server secara berlebihan.
9. Kurangnya Pemeliharaan Website
Website yang tidak dipelihara dengan baik, seperti tidak adanya update software, backup data yang tidak rutin, dan pembersihan file yang tidak terpakai, dapat menyebabkan website menjadi lambat dan rentan terhadap masalah.
10. Gangguan Koneksi Internet Pengguna
Meskipun website sudah dioptimalkan, pengalaman pengguna juga bisa terpengaruh oleh koneksi internet yang lambat.
Hal ini di luar kendali pemilik website, namun tetap perlu menjadi pertimbangan saat menganalisis kecepatan website.
Tools untuk Mengecek Kecepatan Website
Ada banyak tools gratis yang dapat Anda gunakan untuk menguji kecepatan website Anda. Berikut beberapa di antaranya:
1. Google PageSpeed Insights
Alat dari Google untuk mengukur kecepatan loading dan memberikan saran perbaikan berdasarkan data Lab dan Field. Memberikan skor dari 0 hingga 100 untuk kecepatan desktop dan mobile.
2. GTmetrix
Mengukur kecepatan website dan memberikan laporan yang detail termasuk skor PageSpeed dan YSlow, waktu loading, ukuran halaman, dan saran optimasi.
3. WebPageTest
Memberikan laporan yang komprehensif tentang performa website, termasuk waktu loading, urutan pemuatan elemen, dan banyak lagi.
4. Lighthouse (Browser DevTools)
Alat bawaan dalam DevTools dari browser Chrome dan Firefox. Memberikan skor untuk performa, aksesibilitas, SEO, dan lainnya.
5. Uptrends
Menawarkan tes kecepatan dan analisis waktu loading dari berbagai lokasi dunia.
6. YSlow
Alat yang mengukur kecepatan website dan memberikan saran perbaikan berdasarkan 34 aturan yang telah ditetapkan.
7. Chrome DevTools
Alat bawaan dalam browser Google Chrome yang dapat digunakan untuk menganalisis kinerja website secara mendalam, melihat waktu loading, dan menganalisis sumber daya.
Demikian penjelasan lengkap terkait penyebab situs web yang lambat dan cara untuk meningkatkan kecepatan website yang dapat dilakukan. Mengoptimalkan kecepatan website Anda adalah langkah krusial dalam dunia digital yang penuh kompetisi ini.
Dengan mengatasi penyebab umum website lemot dan mengikuti langkah-langkah optimasi yang disebutkan di atas, Anda dapat memastikan bahwa pengunjung mendapatkan pengalaman yang responsif dan memuaskan.
Anda juga dapat membuat website dengan kualitas terbaik dan anti lemot, Anda dapat menggunakan jasa Pembuatan Website yang disediakan oleh Sekawan Media.
Sekawan Media telah menangani berbagai kebutuhan website perusahaan secara konsisten dan terpercaya. Yuk, segera hubungi kami untuk mendapatkan informasi lebih lanjut!