Istilah desain UI/UX sendiri saat ini sudah cukup sering didengar di kalangan para designer. Di dalam pengembangan aplikasi berbasis desktop, website maupun mobile saat ini sudah barang tentu sangat membutuhkan yang namanya UI/UX.
Sebelum mendalami lebih jauh apa itu UI/UX, kita harus tahu terlebih dahulu konsep dan tujuan dari UI/UX tersebut. UI merupakan singkatan dari User Interface dan UX merupakan singkatan dari User Experience. Dari sini saja, anda mulai paham maksud dari singkatan tersebut.
Untuk lebih detailnya akan dijelaskan mengenai pengertian serta pengenalan mengenai posisi UI/UX Designer dalam pengembangan perangkat lunak. Dalam artikel kali ini, kami akan menjelaskan pentingnya penggunaan desain UI/UX dalam pengembangan aplikasi mobile. Penggunaan perangkat mobile sendiri saat ini lebih sering digunakan daripada website.
Banyak sekali website yang sekarang dikembangkan ke dalam mobile untuk mengikuti perkembangan di era digital. Setiap developer sudah pasti mempelajari mengenai pengembangan software baik dari segi tampilan website maupun mobile. Untuk sekarang, lebih dikenal dengan fitur responsive -nya.
Apa itu UI UX Design

UI atau User Interface adalah proses dimana menampilkan sebuah hasil dalam bentuk tampilan yang dapat dilihat oleh pengguna (user). Lebih tepatnya adalah bagian visual dari website, software, maupun hardware untuk user dapat berinteraksi. Tujuan dari User Interface sendiri adalah untuk meningkatkan fungsionalitas serta user experience dari pengguna.
Terdapat beberapa komponen UI yang sering digunakan seperti tombol, ikon tipografi, tema, animasi yang ditampilkan, juga visual interaktif lainnya. Semua komponen UI tersebut didesain dengan mengutamakan estetika dan kemudahan pengguna.
UX atau User Experience adalah proses dimana pengguna dapat berinteraksi dengan interface secara baik dan nyaman. Yang terpenting disini, tujuan dari UX adalah untuk meningkatkan kepuasan pengguna saat mengakses sebuah tampilan, baik dari sisi website, mobile, maupun desktop. UX sendiri menjadi sebuah penghubung antara pengguna dengan produk.
Ada beberapa komponen yang sering digunakan dalam UX antara lain fitur produk, navigasi penggunaan produk, struktur desain, aspek visual desain, dan semua aspek interaksi dengan user.
Perbedaan UI vs UX Designer
UI (User Interface) dan UX (User Experience) adalah dua konsep yang berkaitan erat dalam desain pengalaman pengguna. Namun, keduanya memiliki perbedaan dalam hal fokus dan tanggung jawab utama.
Jika UI design adalah tampilan visual dari suatu produk, UX adalah tampilan yang berfokus paada pengalaman pengguna atas produk atau layaanan tersebut. Berikut ini adalah perbedaan UI dan UX, diantaranya:
1. User Interface (UI)

- UI berkaitan dengan tampilan visual dan interaksi antara pengguna dan sistem.
- Fokus utama UI adalah pada desain elemen-elemen yang terlihat oleh pengguna, seperti tata letak, warna, ikon, tombol, dan elemen grafis lainnya.
- Tujuan UI adalah menciptakan antarmuka yang menarik secara visual, konsisten, dan mudah digunakan.
- Desainer UI bertanggung jawab untuk membuat antarmuka yang estetis dan menarik, mempertimbangkan prinsip desain visual dan penggunaan elemen-elemen grafis yang efektif.
2. User Experience (UX)

- UX berkaitan dengan pengalaman pengguna saat menggunakan produk atau layanan.
- Fokus utama UX adalah memahami kebutuhan, preferensi, dan perilaku pengguna untuk menciptakan pengalaman yang memuaskan dan efektif.
- Tujuan UX adalah menciptakan pengalaman yang mudah bagi user saat menggunakan produk tanpa hambatan apapun.
- Desainer UX bertanggung jawab untuk melakukan riset pengguna, menganalisis kebutuhan pengguna, merancang alur kerja, mengatur tata letak, dan memastikan bahwa keseluruhan pengalaman pengguna berjalan dengan baik.
UI yang baik akan mempertimbangkan prinsip-prinsip UX untuk menciptakan pengalaman yang baik bagi pengguna. UX yang baik juga membutuhkan elemen-elemen visual yang menarik dan mudah digunakan untuk mencapai kesuksesan. Oleh karena itu, kerjasama yang kuat antara desainer UI dan desainer UX penting untuk menciptakan produk yang optimal dalam hal desain dan pengalaman pengguna.
Tugas UI UX Designer
Setelah anda telah paham maksud dan tujuan dari UI/UX, sekarang yang anda perlu ketahui adalah pekerjaan dari seorang UI/UX Designer. Setiap perusahaan maupun startup tentunya berlomba – lomba untuk meningkatkan kualitas dari produk yang dihasilkan, baik dari segi fungsionalitas maupun dari kualitas tampilannya.
Oleh karena itu, perlu adanya seseorang yang ahli baik dari segi pengembang, maupun dari sisi desain sendiri. Nah, dalam dunia IT orang yang ahli dalam bidang UI/UX disebut dengan UI/UX designer.
Tugas dari posisi tersebut tentunya tidak hanya sekedar ahli dalam membuat sebuah desain maupun tampilan kasar dari aplikasi. Akan tetapi, UI/UX Designer juga harus memperhatikan mengenai fungsionalitas dan tampilan dari desain awal yang akan dibuat untuk perangkat lunak.
Apa Saja Skill yang Dibutuhkan UI/UX Designer
UI dan UX designer memiliki beberapa skill yang sama, namun setiap peran juga memerlukan keterampilan khusus. Berikut adalah beberapa skill yang dibutuhkan untuk menjadi UI/UX designer:
1. Keterampilan Desain Visual dan Estetika
- Pemahaman teori desain: Memahami prinsip-prinsip desain seperti keseimbangan, hierarki, kontras, dan emphasis untuk menciptakan desain yang menarik dan mudah digunakan.
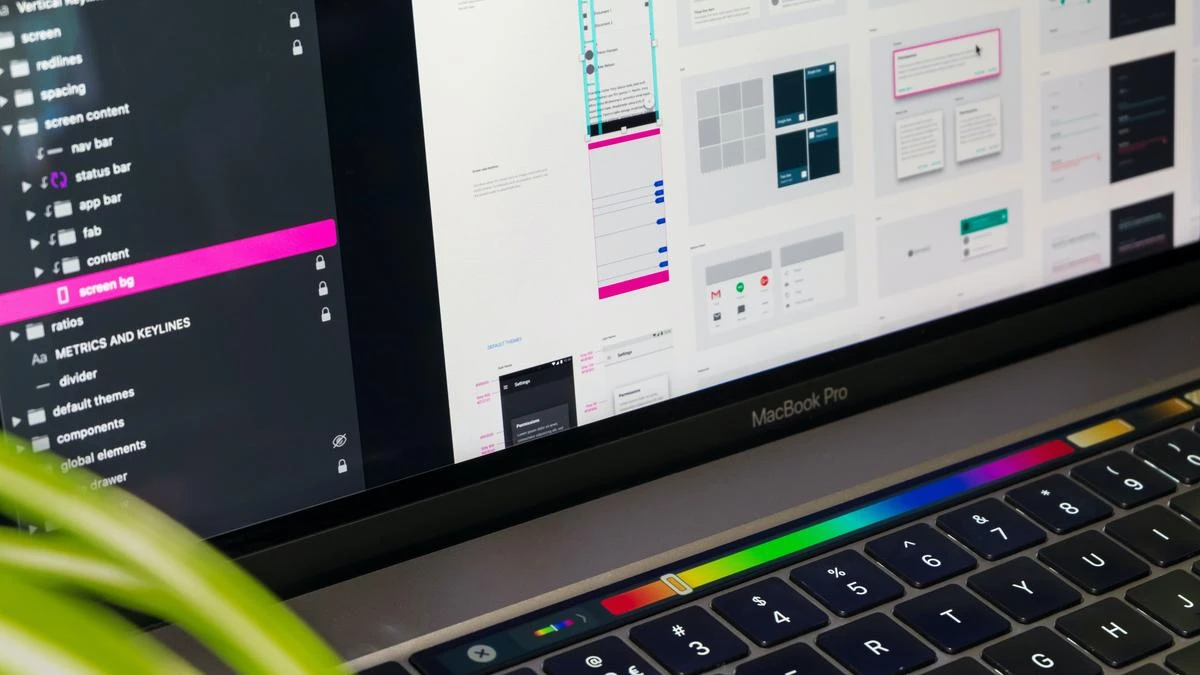
- Kemampuan menggunakan alat desain: Menguasai software desain seperti Adobe XD, Sketch, Figma, dan Photoshop untuk membuat mockup, wireframe, dan prototype.
- Pemahaman tipografi dan pemilihan warna: Memilih font dan warna yang tepat untuk menyampaikan pesan dan menciptakan estetika yang sesuai dengan brand.
- Keterampilan visualisasi data: Mengubah data menjadi visual yang mudah dipahami dan digunakan.
2. Pemahaman Pengalaman Pengguna (UX)
- Riset pengguna: Melakukan riset untuk memahami kebutuhan, perilaku, dan motivasi pengguna.
- Arsitektur informasi: Menstrukturkan konten dan informasi agar mudah ditemukan dan digunakan.
- Desain interaksi: Merancang interaksi antara pengguna dan produk digital yang intuitif dan efisien.
- Usability testing: Melakukan pengujian dengan pengguna untuk mengidentifikasi dan memperbaiki masalah usability.
3. Kemampuan Prototyping dan Desain Interaktif
- Membuat prototype: Membuat prototype interaktif untuk menguji ide desain dan mendapatkan feedback dari pengguna.
- Animasi dan transisi: Menggunakan animasi dan transisi untuk membuat desain yang lebih menarik dan interaktif.
- Micro-interactions: Merancang micro-interactions yang memberikan feedback dan panduan kepada pengguna.
4. Pentingnya Psikologi Desain
- Memahami prinsip-prinsip psikologi manusia: Memahami bagaimana manusia berpikir, berperilaku, dan membuat keputusan untuk merancang produk yang lebih user-friendly.
- Desain untuk emosi: Membangun desain yang memicu emosi positif dan meningkatkan engagement pengguna.
- Desain persuasif: Mempengaruhi pengguna untuk melakukan tindakan yang diinginkan.
5. Skill Komunikasi dan Kolaborasi
- Komunikasi yang efektif: Mampu mengkomunikasikan ide desain kepada stakeholders, developer, dan klien.
- Keterampilan interpersonal: Bekerja sama dengan tim lain untuk mencapai tujuan bersama.
- Memberikan dan menerima feedback: Memberikan dan menerima feedback secara konstruktif untuk meningkatkan kualitas desain.
6. Skill Tambahan
- Pemahaman tentang prinsip-prinsip accessibility: Merancang produk yang dapat diakses oleh semua orang, termasuk pengguna dengan disabilitas.
- Pengetahuan tentang coding: Memahami dasar-dasar coding dapat membantu dalam berkolaborasi dengan developer.
- Tetap up-to-date dengan tren desain: Terus mengikuti tren desain terbaru dan mempelajari teknik-teknik baru.
Komponen dalam UI/UX
Keberadaan dari user interface maupun user experience tentu saja tidak dapat dipisahkan. Masing – masing memiliki keterkaitan yang erat dalam memberikan pengalaman kepada pengguna dalam mengakses aplikasi. Terdapat beberapa komponen dalam UI/UX yang berperan dalam mengarahkan perilaku dari user dalam menggunakan aplikasi tersebut.
1. Informasi Arsitektur
Informasi arsitektur adalah struktur dari segala bentuk informasi yang ditampilkan kepada pengguna. Sebelum membahas rancangan aplikasi, kita harus tahu terlebih dahulu apa yang dibutuhkan oleh user. Berikut ini, kami akan menjelaskan metode apa saja yang dibutuhkan dalam mengorganisir informasi arsitektur.
a. Hierarki
Metode pengorganisasian informasi secara hierarki ini menggunakan konsep teori psikologi. Dalam hal ini, sangat diperhatikan dalam fungsionalitas dan penyusunan setiap elemen dari sebuah aplikasi yang akan dibuat. Contohnya, pembuatan navigasi yang dibuat di paling atas dan berfungsi sebagai penunjuk.
b. Sekuensial
Metode sekuensial ini lebih menekankan pada proses break-down setiap informasi menjadi beberapa tahapan yang nantinya akan digunakan oleh user. Fungsi dari metode ini, agar pengguna dapat mengingat lebih baik informasi yang diberikan. Contohnya, menu pada e – commerce yang memiliki produk informasi.
c. Matriks
Metode matriks ini banyak melimpahkan tanggung jawab kepada sisi pengguna. Tanggung jawab disini, dalam mengorganisir informasi. Sebagai contoh, sorting merupakan fitur yang menggunakan metode matriks.
2. Interaksi Desain
Aplikasi dibuat tidak hanya untuk dipandang dan dinikmati saja tampilannya. Tetapi, interaksi dari aplikasi tersebut juga sangat berperan penting. Interaksi juga didukung dengan desain yang baik pula.
Interaksi pada desain dapat berupa cara mengklik, menggeser, menekan fitur maupun tombol dalam aplikasi. Interaksi desain sangatlah penting untuk mengetahui kebiasaan (behavior) dari pengguna.
3. Fungsionalitas
Fungsionalitas (usability) merupakan komponen penting dalam desain UI/UX. Ukuran dari fungsionalitas ini dinilai dari seberapa mudah penggunaan dari aplikasi tersebut. Selain itu, ketepatan dan fitur yang mendukung bagi pengguna merupakan hal yang penting bagi tampilan website maupun mobile.
4. Prototype
Setelah menyusun ketiga komponen di atas, selanjutnya yang perlu dilakukan adalah membuat sebuah prototype kasar berupa Wireframe. Output dari prototype tersebut akan dijadikan layout. Yang mana, nantinya akan diserahkan kepada tim pengembang untuk proses pembuatan software.
5. Desain Visual
Setelah hasil wireframe telah dibuat, barulah bagi seorang visual designer untuk membuat tampilan visual dari rancangan tersebut. Dengan penambahan dan perubahan pada warna, style, font, dll. Fungsinya supaya memberikan gambaran yang lebih jelas mengenai desain awal dari aplikasi yang akan dibuat.
Tools yang digunakan dalam pembuatan desain visual ini adalah Adobe XD, Figma, dll. Anda bisa menggunakan salah satu tools tersebut sesuai dengan kebutuhan anda.
Dengan menggunakan Figma, anda dapat mengerjakan proyek secara online tanpa perlu menginstall terlebih dahulu software seperti pada Adobe XD.
Peran dan Tanggung Jawab UI/UX Designer
Berikut artikel ini rangkum 12 peran dan tanggung jawab seorang UI/UX designer yang harus Anda kuasai apabila memilih jenjang karir ini.
- Mengumpulkan informasi dari klien, termasuk anggaran, jenis bisnis, tujuan yang ingin dicapai, target pengguna, dan pesaing yang ada.
- Melakukan riset, survei, analisis, pengujian pengguna, dan berbagai metode lain untuk mendapatkan informasi terkait perilaku dan preferensi pengguna.
- Menganalisis profil pengguna aplikasi atau situs.
- Membuat visualisasi alur pengguna (user flow) menjadi desain produk yang fungsional dan menarik.
- Merancang tata letak halaman pada aplikasi atau situs.
- Mengatur interaksi setiap elemen di halaman agar mudah digunakan oleh pengguna (ramah pengguna).
- Menampilkan antarmuka yang konsisten dalam penggunaan warna, tipografi, gambar, animasi, dan elemen visual lainnya.
- Mengembangkan aplikasi atau situs dengan menggunakan wireframe dan prototipe.
- Melakukan iterasi pada desain aplikasi atau situs berdasarkan umpan balik dari klien.
- Menambahkan warna, tipografi, gambar, dan elemen visual lainnya untuk menghasilkan desain akhir (high fidelity) yang siap dikembangkan menjadi aplikasi atau situs.
- Melakukan penelitian terkait harapan pengguna terhadap aplikasi atau situs.
- Mengoptimalkan pengalaman pengguna pada desain antarmuka produk digital.
Mengapa Desain UI/UX penting dalam aplikasi mobile
Penggunaan mobile app saat ini terus mengalami peningkatan. Sehingga perlu adanya penyesuaian dari tim developer untuk selalu membuat perubahan dari sisi tampilan agar lebih responsif serta mendukung tampilan dalam mobile. Selain itu, desain U/ UX sangat berpengaruh dalam proses pengembangan aplikasi.
Terdapat beberapa aspek penting mengapa desain UI/UX mempunyai pengaruh yang besar bagi pengguna aplikasi. Aspek pertama adalah dari segi penggunaan (usability). Ketika pengguna mulai memakai dan berinteraksi dengan salah satu aplikasi mobile, hal yang pertama dilakukan tentu saja memilih aplikasi sesuai dengan kebutuhan yang user inginkan.
Kemudian, user dapat masuk ke aplikasi tersebut dan mulai untuk mencoba setiap fitur yang ada. Sebagian besar pengguna, lebih memilih aplikasi dengan performa dan penggunaan yang mudah dan tidak membingungkan. Kemudian, aspek kedua adalah dari segi tampilan visual.
Tampilan atau interface sangatlah penting untuk menaikkan minat dalam mengakses aplikasi tersebut. Dengan menggunakan desain UI/UX, maka anda dapat mengatur dan memodifikasi tampilan dan setiap elemen agar lebih menarik dan meningkatkan minat pengguna untuk mengakses aplikasi. Oleh karena itu peran dari user experience sangatlah penting untuk menunjang visual yang sudah bagus dan tepat sasaran.
Aspek yang ketiga adalah konsistensi pada desainnya. Desain merupakan faktor utama dalam memikat pengguna. Konsistensi disini mencakup dalam pembuatan desain layout, penggunaan font, warna, serta user experience yang disesuaikan dengan behavior dari pengguna.
Tools yang Digunakan oleh UI/UX Designer
1. Figma
Figma merupakan aplikasi desain berbasis cloud yang saat ini populer di kalangan desainer UI/UX karena mudah digunakan dan tidak memerlukan pengalaman khusus.
Salah satu kelebihan utama figma adalah kemampuannya untuk memungkinkan kolaborasi secara real-time, yang efektif untuk development team, designer, dan stakeholder.
Figma memiliki keunggulan seperti fitur auto-layout, layout grid, dan prototyping yang dapat membuat proses desain lebih cepat dan efisien.
Selain dapat digunakan di semua platform, Figma juga dapat digunakan di browser web seperti Google Chrome, Mozilla Firefox, dan Safari. Namun, Figma memiliki kekurangan seperti tidak dapat digunakan tanpa koneksi internet.
2. Adobe XD
Adobe XD adalah tools desain UI yang dikembangkan oleh perusahaan Adobe yang memungkinkan pengguna merancang UI untuk aplikasi mobile dan website. Karena banyaknya fitur menarik dan kemudahan penggunaannya, Adobe XD digunakan oleh hampir semua desainer UI/UX, mulai dari pemula hingga profesional.
Antara fitur adobe XD yang menarik adalah repeat grid, layout content-aware, dan component. Fitur responsif ukuran juga memudahkan desainer UI/UX untuk mengubah komponen untuk berbagai ukuran layar. Selain itu, Adobe XD memiliki fitur pengaktifan suara dan animasi otomatis.
3. Sketch
Tools satu ini juga banyak digunakan oleh UI/UX designer. Sketch dapat digunakan untuk membuat tampilan berkualitas tinggi, membuat icon, ilustrasi, user flow, dan membuat prototype.
Selain itu, Sketch memiliki banyak plugin yang dapat Anda gunakan sesuai kebutuhan. Fitur yang dapat dimanfaatkan di sketch seperti fitur create grid, smart guides, dan symbols.
4. Whimsical
Whimsical adalah tools yang memungkinkan designer dengan mudah membuat diagram, flowchart, mind map, dan desain lainnya. Whimsical menggabungkan whiteboard dan dokumen untuk berkolaborasi. Whimsical memiliki fitur yang memungkinkan Anda membuat wireframe dan flowchart.
Seperti Figma, whimsical memungkinkan pengguna berkolaborasi secara realtime di semua fiturnya sehingga memudahkan designer untuk berkomunikasi secara visual dengan cepat dan efisien.
Membuat wireframe adalah salah satu fitur UI/UX designer yang paling mudah digunakan di Whimsical karena telah disediakan banyak komponen yang mendukungnya.
5. Miro
Miro adalah sebuah whiteboard virtual yang dapat Anda gunakan untuk berbagi ide dengan tim Anda. Miro memiliki fitur yang mirip dengan whimsical dan memungkinkan designer bekerjasama dalam proyek secara real-time.
Miro dapat digunakan untuk menyelesaikan berbagai task, seperti membuat journey customer, user story map, dan bahkan wireframe.
Anda juga dapat meng-export whiteboard yang sudah dibuat dalam bentuk PDF dan foto. Miro juga berintegrasi dengan Sketch, Adobe XD, Figma, dan Notion yang memudahkan desainer untuk menyelesaikan pekerjaannya.
Selain tools yang dijelaskan diatas, masih banyak tools lain yang digunakan oleh UI/UX designer dan tentunya dengan pemilihan yang disesuaikan dengan kebutuhan.
Tools yang digunakan oleh desainer UI biasanya mendukung pembuatan desain interface yang detail dan menambahkan icon interaksi unik, transisi yang mudah, aset UI dan kits, serta fitur lainnya.
UX Designer biasanya membutuhkan tools yang mendukung pembuatan prototype dan mengumpulkan feedback pengguna.
Fitur yang memudahkan termasuk fitur kolaborasi, editing real-time, dan test design yang mudah. Seorang desainer harus dapat mempertimbangkan fitur yang dibutuhkan, kemudahan penggunaan, dan anggaran saat memilih tools.
Jenjang Karir Seorang UI/UX Designer
Sebagai seorang UI/UX Designer, Quipperian dapat memulai karier di berbagai jenis perusahaan seperti start-up, perusahaan teknologi, atau perusahaan lainnya.
Seiring waktu dan bertambahnya pengalaman, jenjang karier yang lebih tinggi dapat dicapai, begitu pula dengan peningkatan pendapatan.
UI/UX Designer
Pada tahap awal, kamu akan memulai sebagai UI/UX Designer yang bertugas merancang antarmuka (UI) dan pengalaman pengguna (UX) pada aplikasi atau situs web. Di posisi ini, kamu akan belajar memahami kebutuhan pengguna, mendesain tampilan yang menarik, dan memastikan pengalaman pengguna berjalan lancar.
Senior UI/UX Designer
Setelah memiliki pengalaman yang cukup, kamu bisa naik ke posisi Senior UI/UX Designer. Di sini, tanggung jawab kamu akan lebih besar. Selain mendesain, kamu juga akan membimbing tim junior, memimpin proyek desain yang lebih kompleks, dan membuat keputusan strategis dalam proses desain yang lebih mendalam.
Head of UI/UX Designer
Dengan pengalaman bertahun-tahun, kamu bisa mencapai posisi Head of UI/UX Designer. Pada jenjang ini, kamu akan memimpin tim desain secara keseluruhan. Tanggung jawab utamanya meliputi mengembangkan strategi desain perusahaan, memastikan kualitas desain dari seluruh proyek, serta berkolaborasi dengan tim manajemen dan tim lain untuk menyelaraskan tujuan bisnis dan desain.
Jenjang karier ini menunjukkan bahwa semakin banyak pengalaman yang kamu kumpulkan, semakin besar tanggung jawab dan pengaruh yang kamu miliki dalam dunia desain UI/UX.
Gaji Seorang UI/UX Designer
Gaji seorang UI/UX Designer di Indonesia bisa sangat bervariasi tergantung pada beberapa faktor yaitu:
- Pengalaman Kerja: Umumnya, gaji UI/UX Designer akan semakin tinggi seiring dengan bertambahnya pengalaman kerja. Seorang fresh graduate mungkin akan menerima gaji yang berbeda jauh dibanding seorang UI/UX Designer dengan pengalaman beberapa tahun.
- Lokasi Kerja: Gaji UI/UX Designer di kota-kota besar seperti Jakarta biasanya lebih tinggi dibandingkan dengan gaji di daerah.
- Perusahaan: BUMN atau perusahaan multinasional biasanya menawarkan gaji yang lebih tinggi dibandingkan dengan perusahaan startup atau perusahaan kecil.
- Jenis Industri: Industri tertentu, seperti teknologi finansial (fintech) atau e-commerce, mungkin menawarkan gaji yang lebih tinggi untuk UI/UX Designer.
- Keahlian dan Portofolio: UI/UX Designer dengan keahlian khusus yang jarang dimiliki atau portofolio yang mengesankan berpotensi mendapatkan gaji yang lebih tinggi.
Berdasarkan sumber-sumber yang tersedia pada Mei 2024, kisaran gaji UI/UX Designer di Indonesia adalah sebagai berikut:
- Junior UI/UX Designer (fresh graduate): Rp 4.43 juta – Rp 7.7 juta per bulan
- Mid-level UI/UX Designer (beberapa tahun pengalaman): Rp 8.36 juta – Rp 12.7 juta per bulan
- Senior UI/UX Designer (pengalaman luas): Rp 15.4 juta – Rp 20 juta per bulan (atau bahkan lebih)
Kesimpulan
Demikian penjelasan terkait UI/UX Designer beserta prospek kerjanya. UI/UX Designer sangat berperan dalam pembuatan sebuah website dan pengoptimalan desain website supaya lebih efektif dan menyasar kepada pelanggan maupun calon pelanggan dalam bisnis digital.
Oleh karna itu, Sekawan Media membuka peluang untuk Anda yang ingin mengasah skill dan menambah pengalaman di bidang UI/UX.
Jika Anda berminat untuk tumbuh bersama, hubungi kami untuk informasi lebih lanjut.
Lihat juga: Kemudahan Belajar Setiap Saat dengan Learning Management System